Isi
Ada beberapa cara untuk melakukan penghitungan di komputer, menggunakan kalkulator yang sudah diinstal sebelumnya, tetapi cara lain adalah membuat sendiri dengan kode html sederhana. Jadi, Anda tidak hanya dapat melakukan kalkulasi matematika di browser, Anda juga akan mempelajari dasar-dasar seni pemrograman!
Langkah
Metode 1 dari 4: Memahami Kode
Pelajari apa yang dilakukan setiap fungsi html. Kode yang digunakan untuk membuat kalkulator terdiri dari beberapa sintaks yang bekerja sama untuk mendefinisikan elemen berbeda dalam dokumen. Klik di sini untuk mempelajari cara membiasakan diri dengan prosesnya atau baca terus untuk mempelajari apa yang dilakukan setiap baris teks yang akan digunakan untuk membuat kalkulator di dalam kode.
- html: potongan sintaks ini memberi tahu seluruh dokumen bahasa apa yang digunakan dalam kode. Dalam pemrograman ada banyak bahasa, dan tag menunjukkan ke seluruh dokumen bahwa kode tersebut akan berada - Anda dapat menebaknya! - html.
- kepala: menunjukkan ke dokumen bahwa semua yang tertulis di bawah ini terdiri dari data, juga dikenal sebagai "metadata". Tag sering digunakan untuk mendefinisikan elemen gaya dokumen, seperti judul, tajuk, dan sebagainya. Anggap saja sebagai payung, di mana kode lainnya akan ditentukan.
- judul: di sinilah Anda akan memberi nama judul dokumen. Atribut ini digunakan untuk menentukan judul apa yang akan muncul di browser segera setelah halaman dibuka.
- body bgcolor = "#": tag ini menentukan warna latar belakang badan halaman. Angka yang diapit tanda petik, setelah #, sesuai dengan warna yang telah ditentukan.
- text = "": kata yang ditempatkan dalam tanda kutip menentukan warna teks dalam dokumen.
- nama formulir = "": menentukan nama formulir yang dapat digunakan dalam konstruksi berikut ini, berdasarkan artinya seperti yang dipahami oleh Javascript. Misalnya, ini akan menjadi nama formulir yang akan kita gunakan pada kalkulator dan itu akan membuat struktur khusus untuk dokumen tersebut.
- jenis masukan = "": di sinilah semua aksi terjadi. Atribut ini memberi tahu dokumen jenis teks apa yang akan menjadi nilai di sisa tanda kurung. Misalnya, mereka bisa dalam bentuk teks, kata sandi, tombol (seperti dalam kasus kalkulator), dan sebagainya.
- nilai = "": perintah ini memberi tahu dokumen apa yang akan dimuat dalam jenis entri yang ditentukan di atas. Pada kalkulator akan ditampilkan dalam bentuk angka (1-9) dan operasi (+, -, *, /, =).
- onClick = "": sintaks tersebut menjelaskan peristiwa yang menunjukkan ke dokumen bahwa sesuatu harus terjadi ketika tombol diklik. Pada kalkulator, kami ingin teks yang ditampilkan di setiap tombol dipahami seperti itu. Jadi, untuk tombol "6", kami akan menyertakan document.calculator.ans.value + = ’6’ dalam tanda kutip.
- br: tag ini memulai jeda baris dalam dokumen, sehingga semua yang mengikuti akan muncul satu baris di bawah yang sebelumnya.
- / form, / body dan / html: perintah ini memberi tahu dokumen bahwa tag terkait, yang sebelumnya dimulai, sekarang berakhir.
Metode 2 dari 4: Basis kode html kalkulator

Salin kode di bawah ini. Pilih teks di kotak di bawah ini, dengan tetap menekan mouse di sudut kiri atas dan membawa kursor ke sudut kanan bawah, membuatnya benar-benar biru. Kemudian tekan "CMD + C" di Mac atau "CTRL + C" di Windows untuk menyalin kode ke folder transfer.
Metode 3 dari 4: Membuat Kalkulator

Buka editor teks di komputer Anda. Ada beberapa program yang bisa digunakan, namun demi kenyamanan dan kualitas, sebaiknya gunakan Text Editor atau Notepad.- Di Mac, klik kaca pembesar di sudut kanan atas layar dan buka Spotlight. Ketik "Editor Teks" dan aplikasi akan muncul, disorot dengan warna biru.
- Di Windows, buka menu Start di sudut kiri bawah layar. Di bilah pencarian, ketik "Notepad" dan klik aplikasi, yang akan muncul di jendela hasil di sebelah kanan.

Tempel kode kalkulator html ke dalam dokumen.- Di Mac, klik badan dokumen dan tekan "CMD + V.". Selanjutnya, Anda harus mengklik"Format"di bagian atas layar dan klik"Ubah ke Teks Biasa"setelah menempelkan teks.
- Di Windows, klik badan dokumen dan tekan "CTRL + V’.
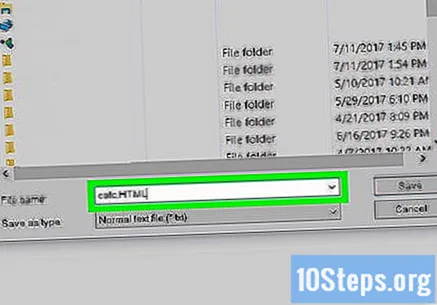
Simpan file. Untuk melakukannya, klik "Mengajukan"di sudut kiri atas jendela dan pilih"Simpan sebagai…"di Windows atau"Untuk menyimpan…"di Mac di menu tarik-turun.
Tambahkan ekstensi html ke nama file. Dalam "Simpan sebagai…", masukkan nama file diikuti dengan".html"dan klik"Untuk menyimpanMisalnya, jika Anda ingin memanggilnya MyFirstCalculator, Anda harus menyimpannya sebagai "MyFirstCalculator.html’.
Metode 4 dari 4: Menggunakan Kalkulator

Temukan file yang baru dibuat. Untuk menemukannya, masukkan nama file di Spotlight atau di kolom pencarian di menu "Start", seperti yang dijelaskan di langkah sebelumnya. Tidak perlu memasukkan ekstensi "html".
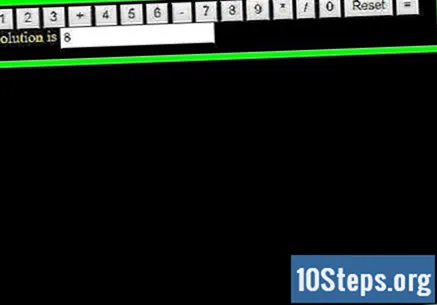
Klik pada file tersebut untuk membukanya. Browser default akan membuka kalkulator di halaman baru.

Klik tombol pada kalkulator untuk menggunakannya. Solusi persamaan akan muncul di bilah resolusi.
Tips
- Kalkulator ini dapat disematkan di situs web, jika diinginkan.
- Anda juga dapat menggunakan gaya html untuk mengubah tampilan kalkulator.