Pengarang:
Christy White
Tanggal Pembuatan:
11 Boleh 2021
Tanggal Pembaruan:
13 Boleh 2024

Isi
Baca artikel ini untuk mempelajari cara memeriksa kode sumber HTML untuk elemen visual pada halaman web mana pun di Google Chrome.
Langkah
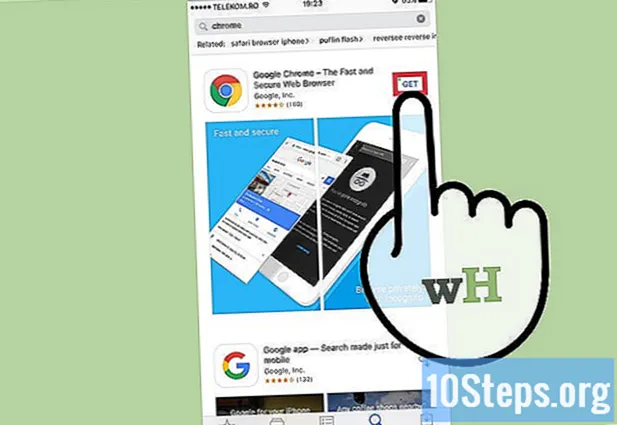
Buka Google Chrome di komputer Anda. Anda akan menemukan ikon browser (bola berwarna) di folder Aplikasi Mac atau di menu Start Windows.

Klik pada ikon tiga titik vertikal. Tombol ini terletak di sebelah bilah alamat, di sudut kanan atas jendela peramban. Menu drop-down akan terbuka.
Arahkan mouse Lebih banyak alat. Submenu akan ditampilkan.

klik Alat pengembang. Panel Inspector akan terbuka di sisi kanan browser.- Anda juga dapat membuka Inspektur menggunakan pintasan ⌥ Opsi+⌘ Cmd+saya di Mac dan Ctrl+Alt+saya di Windows.

Arahkan mouse Anda ke atas elemen di panel Inspector sehingga disorot di halaman web.
Klik kanan pada elemen yang ingin Anda periksa di halaman web mana pun. Menu drop-down akan muncul.
Pilih Memeriksa. Panel Inspector akan menemukan elemen yang dipilih, menyoroti kode sumbernya.
- Panel Inspektur dapat dibuka langsung menggunakan prosedur ini.