Isi
- tahap
- Bagian 1 Lakukan animasi Flash frame-by-frame
- Bagian 2 Membuat animasi dari satu titik ke titik lainnya (interpolasi)
- Bagian 3 Menambahkan suara dan musik
Flash adalah format animasi paling populer untuk Internet dan bahkan untuk media lain seperti televisi. Cukup mudah untuk membuat animasi Flash sederhana, karena perangkat lunak animasi saat ini menawarkan berbagai macam alat untuk menyederhanakan seluruh proses. Jika Anda memiliki ide untuk membuat film animasi di Flash, Anda dapat membuat sketsa terlihat dalam beberapa jam.
tahap
Bagian 1 Lakukan animasi Flash frame-by-frame
-

Animasi gambar langsung. Teknik ini dianggap sebagai dasar animasi yang paling tradisional, di mana setiap frame berisi gambar dari yang sebelumnya, kecuali bahwa itu sedikit dimodifikasi. Ketika bingkai ditampilkan satu demi satu, gambar yang dihasilkan tampaknya bergerak. Ini adalah cara yang telah digunakan sejak awal animasi manual tradisional dan membutuhkan lebih banyak waktu daripada apa yang disebut teknik "interpolasi" (lihat bagian berikut).- Flash akan menghasilkan animasi pada 24 frame per detik (atau 24 FPS) secara default. Ini berarti bahwa satu detik akan berisi 24 gambar, yang tidak perlu berbeda satu sama lain. Anda dapat menyesuaikan nomor ini dengan kebutuhan Anda dan banyak animasi hanya menggunakan 12 frame per detik. Namun, Anda harus tahu bahwa frame rate 24 frame per detik akan membuat animasi Anda terlihat sangat lancar.
-

Instal "Flash Professional". Ada berbagai macam program animasi flash, tetapi yang paling canggih adalah Adobe Flash Professional CC. Anda dapat menginstal versi evaluasi secara gratis, tetapi Anda juga memiliki opsi untuk menggunakan produk lain jika Anda tidak tertarik untuk berlangganan Adobe. Sisa dari artikel ini akan merujuk ke "Flash" untuk penggunaan Adobe Flash Professional serta perangkat lunak serupa lainnya. -

Buat gambar Anda. Animasi frame-by-frame yang membutuhkan beberapa frame dengan hanya sedikit perbedaan di antara mereka, Anda harus melakukan semuanya dengan tangan. Anda dapat menggambar semuanya dari awal atau sepanjang kemajuan Anda. Anda juga dapat menggunakan Flash Editor untuk menggambarnya langsung di proyek Anda atau membuatnya dengan program pembuatan gambar favorit Anda.- Jika Anda ingin mengubah ukuran gambar Anda tanpa mengorbankan kualitas, akan lebih baik untuk membuatnya sebagai gambar vektor daripada bitmap. Gambar yang di-vektor akan digambar ulang sendiri tanpa efek pikselasi atau kehilangan kualitas jika ukurannya diubah. Gambar bitmap adalah gambar tradisional yang mungkin lebih sering Anda lihat setiap hari (foto, ikon, atau lainnya, dll.). Mereka akan memburuk oleh pixelation jika Anda mengubah ukurannya.
-

Buat bingkai pertama Anda. Ketika Anda memulai Flash, Anda akan melihat latar belakang putih dan timeline kosong. Ini akan terisi secara otomatis saat Anda menambahkan gambar. Anda dapat berinteraksi antara lapisan latar belakang dan lapisan gambar dengan cara yang sama seperti yang Anda lakukan dengan Adobe Photoshop.- Buat latar belakang dasar untuk animasi Anda sebelum memasukkan gambar Anda. Ubah nama layer pertama menjadi "Latar Belakang" dan menguncinya. Buat layer kedua dan berikan nama yang Anda inginkan. Pada layer ini Anda akan membuat animasi.
- Tambahkan gambar Anda ke kanvas bingkai pertama. Anda dapat mengunggah dari komputer Anda atau menggunakan alat perangkat lunak Flash bawaan untuk menggambar langsung dengan program ini.
- Gambar pertama Anda akan menjadi "bingkai utama". Bingkai primer adalah yang akan berisi gambar dan membentuk tulang punggung animasi Anda. Anda harus membuat yang baru setiap kali Anda mengubah gambar.
- Bingkai primer ditandai dengan titik hitam di timeline.
- Anda tidak harus meletakkan gambar baru di setiap bingkai. Anda dapat melakukan animasi yang baik dengan menerapkan bingkai primer setiap empat atau lima frame sekunder.
-

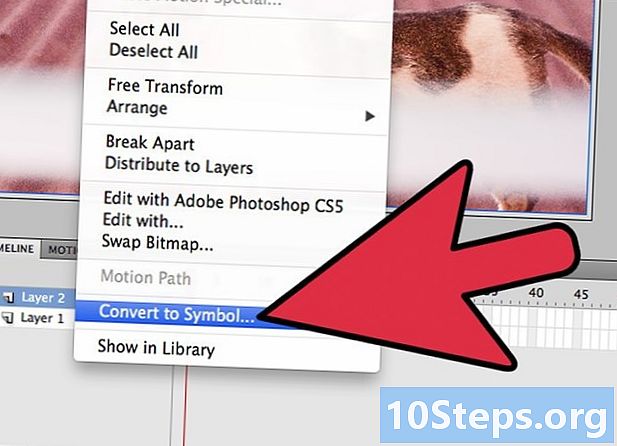
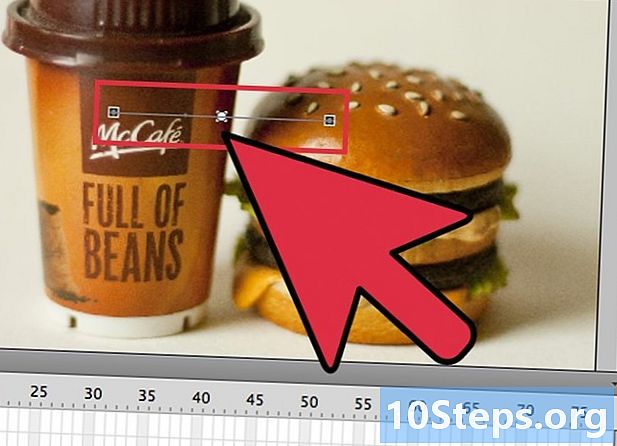
Ubah gambar Anda menjadi "simbol". Dengan mengubah gambar Anda menjadi simbol, Anda dapat dengan mudah memasukkan beberapa kali dalam bingkai. Ini sangat berguna jika Anda perlu membuat banyak objek seperti ikan di akuarium.- Pilih gambar Anda seluruhnya. Klik kanan padanya dan pilih opsi "Konversi ke simbol". Ini akan menambahkan gambar ke perpustakaan yang dapat Anda akses dengan cepat nanti.
- Hapus gambarnya. Jangan khawatir! Anda akan meletakkannya kembali di atas panggung dengan menyeret objek yang mewakilinya dari perpustakaan Anda. Anda dapat dengan mudah menambahkan beberapa contoh gambar yang sama ke urutan Anda!
-

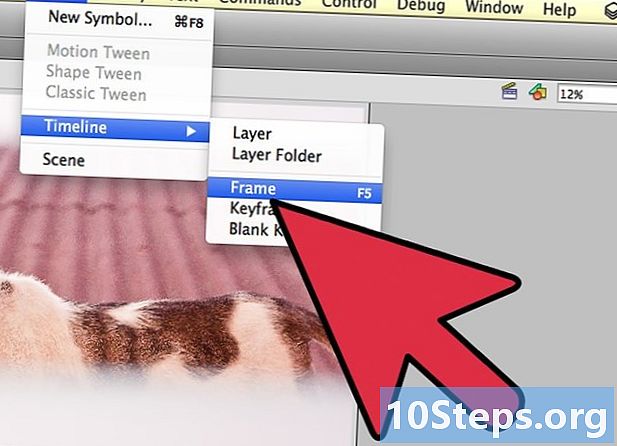
Tambahkan beberapa bingkai samping yang kosong. Saat frame pertama Anda siap, Anda dapat menempatkan beberapa frame samping kosong antara frame primer pertama dan berikutnya. Tekan sebanyak yang diperlukan F5 untuk menambahkan frame samping kosong ke urutan Anda. -

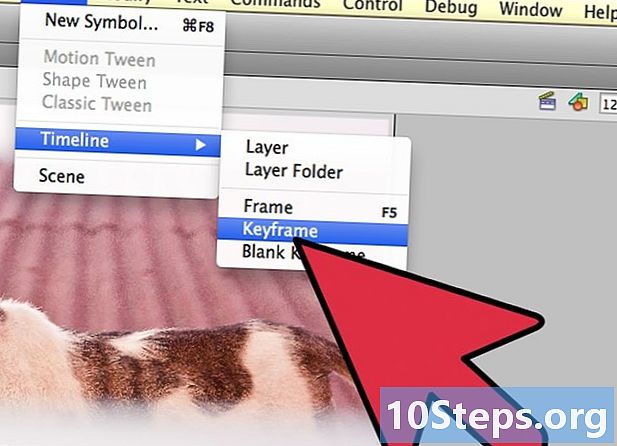
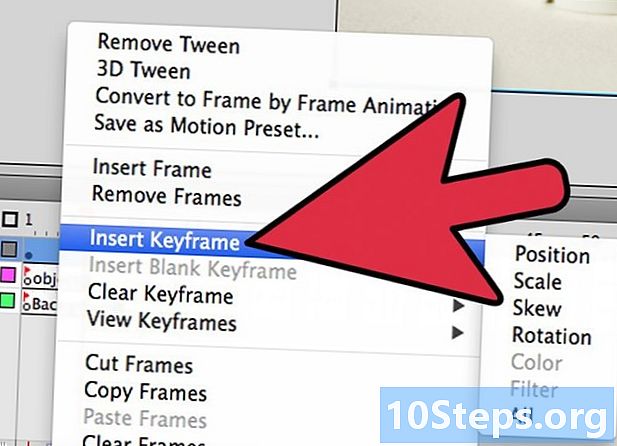
Buat bingkai utama kedua Anda Setelah menambahkan beberapa bingkai samping kosong, Anda siap membuat bingkai primer kedua. Anda memiliki dua opsi untuk melakukan ini: salin bingkai utama Anda yang sudah ada dan terapkan beberapa perubahan padanya atau buat yang baru dan masukkan gambar baru. Akan lebih baik untuk menerapkan prosedur terakhir ini jika Anda menggunakan objek yang dibuat dengan program lain dan jika Anda menggunakan utilitas menggambar program Flash Anda, gunakan metode pertama.- pers F6 untuk membuat bingkai utama dengan konten yang sebelumnya. Untuk membuat bingkai utama kosong, klik kanan pada bingkai terakhir dari timeline Anda dan pilih "Sisipkan Bingkai Utama Kosong". Semua konten dari urutan sebelumnya akan hilang (tetapi akan dihafal).
- Ketika Anda telah membuat bingkai primer kedua, Anda perlu membuat beberapa perubahan pada gambar Anda untuk memberikan efek gerakan yang diinginkan. Jika Anda bekerja dengan Flash, Anda dapat menggunakan alat transformasi untuk memodifikasi aspek gambar Anda, seperti lengan karakter yang terbuat dari fitur.
- Jika Anda memasukkan gambar baru di setiap bingkai utama, Anda harus meletakkannya di tempat yang sama dengan yang sebelumnya atau setidaknya lokasinya yang baru mengikuti logika penentuan posisi yang benar di layar, agar tidak menyebabkan efek yang tidak diinginkan dari lompatan antara bingkai.
-

Ulangi prosesnya. Sekarang Anda telah membuat dua bingkai utama, mulailah. Anda dapat melanjutkan dengan mengulangi proses yang sama hingga akhir animasi Anda. Tambahkan beberapa bingkai samping kosong di antara masing-masing bingkai utama, pastikan bahwa pergerakan objek tampak kontinu.- Buat perubahan inkremental kecil. Animasi Anda akan terlihat lebih halus jika Anda hanya membuat sedikit perubahan pada setiap bingkai utama. Jika Anda ingin menggerakkan lengan karakter yang terbuat dari garis, bingkai primer kedua Anda tidak boleh mewakili akhir gerakan, tetapi posisi perantara. Gunakan frame perantara ini untuk mewakili transisi dari awal gerakan ke akhir. Animasi Anda akan lebih lancar.
Bagian 2 Membuat animasi dari satu titik ke titik lainnya (interpolasi)
-

Teknik "interpolasi". Perangkat lunak Flash mencakup fungsi interpolasi, yang pada dasarnya memungkinkan Anda untuk memposisikan titik awal dan akhir objek dalam animasi Anda. Perangkat lunak akan menghasilkan pergerakan antara titik-titik ini dan transformasi ke objek Anda sesuai dengan indikasi Anda, menciptakan ilusi animasi. Anda tidak perlu membuat gambar untuk setiap bingkai utama seperti yang Anda lakukan menggunakan teknik animasi bingkai-demi-bingkai.- Teknik interpolasi sangat berguna untuk efek distorsi progresif bentuk, juga disebut morphing dimana suatu objek secara progresif berubah selama animasi.
- Animasi gambar-demi-gambar dan teknik interpolasi dapat diterapkan dalam satu film secara komplementer.
- Anda hanya dapat mengirimkan satu objek pada satu waktu ke gerakan interpolasi. Jika Anda ingin menghidupkan beberapa objek secara bersamaan, Anda harus melakukannya pada lapisan tambahan yang berbeda (hanya satu per objek yang akan dianimasikan).
-

Buat objek pertama Anda. Tidak seperti animasi frame-by-frame, Anda tidak perlu membuat beberapa objek untuk menghidupkan untuk menggunakan fungsi interpolasi. Sebagai gantinya, Anda perlu membuat objek dan memodifikasi propertinya selama proses interpolasi.- Sebelum menambahkan gambar Anda, buat latar belakang untuk urutan animasi Anda. Beri nama layer pertama "Latar Belakang" dan kunci. Buat layer kedua dan beri nama sesuai keinginan Anda. Lapisan terakhir ini akan menjadi tempat Anda mewujudkan animasi Anda.
- Cara terbaik adalah menggunakan alat bawaan dari perangkat lunak Flash Anda atau mengimpor gambar Anda dari program menggambar vektor. Gambar vektor yang tunduk pada perubahan ukuran (pembesaran atau penyusutan) tidak akan menunjukkan penurunan kualitas, sedangkan gambar bitmap akan keluar sangat terdegradasi oleh piksel.
-

Konversikan objek Anda menjadi simbol. Anda harus mengonversinya menjadi simbol untuk menginterpolasi gerakan objek Anda. Flash hanya akan dapat memanipulasinya dalam format ini dan jika Anda tidak melakukannya dan Anda mencoba untuk menginterpolasi objek yang tidak diproses menjadi simbol, perangkat lunak pertama-tama akan meminta Anda untuk mengubahnya.- Klik kanan pada objek dan pilih "Convert to Symbol". Objek kemudian akan ditambahkan ke pustaka kerja Anda, yang pada saat yang sama akan membuatnya lebih mudah untuk dikloning.
-

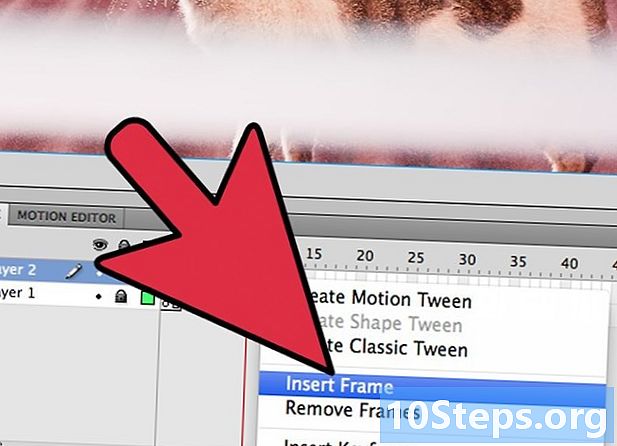
Buat interpolasi langkah pertama. Interpolasi gerakan dari satu titik ke titik lain melibatkan menggerakkan objek di sepanjang jalur yang diberikan. Klik kanan pada simbol di adegan Anda, lalu pilih "Buat interpolasi perpindahan". Perangkat lunak kemudian akan menambahkan 24 frame ke timeline Anda, mewakili waktu interpolasi default. Ingat bahwa Flash membuat animasi dalam 24 frame per detik, jadi langkah ini akan membutuhkan waktu satu detik.- Saat Anda membuat interpolasi gerakan, perangkat lunak akan membawa Anda langsung ke bingkai terakhir interpolasi.
-

Buat lintasan. Setelah membuat interpolasi, Anda dapat memindahkan objek ke tempat yang Anda inginkan. Flash akan menampilkan garis lintasan putus-putus untuk memvisualisasikan posisi yang dicapai oleh objek di setiap bingkai interpolasi.- Jalur yang Anda buat adalah garis lurus antara titik awal dan titik akhir.
-

Sebarkan lapisan bawah Anda. Jika sekarang Anda meluncurkan animasi, objek Anda akan bergerak di jalur yang ditetapkan untuk itu, tetapi gambar latar belakang akan hilang setelah bingkai pertama. Untuk memperbaiki ini, Anda harus memperluas gambar latar belakang ke semua bingkai animasi.- Pilih lapisan latar belakang Anda di timeline. Klik pada frame terakhir dari garis waktu yang juga mewakili akhir langkah. pers F5 untuk memasukkan bingkai latar belakang hingga titik ini, yang akan mempertahankan tampilan gambar latar belakang hingga akhir perpindahan.
-

Tambahkan bingkai primer. Menambahkan bingkai utama ke jalur Anda akan memberi Anda kemampuan untuk melakukan transformasi pada objek Anda saat melintasi gerakan. Anda hanya akan dapat mengubah objek Anda jika itu muncul pada bingkai utama. Untuk menambahkan bingkai utama ke jalur Anda, pertama pilih bingkai garis waktu Anda yang ingin Anda ubah menjadi bingkai utama. Klik pada objek dan kemudian bawa ke posisi yang Anda inginkan selama frame ini. Path akan secara otomatis disesuaikan dan bingkai utama akan ditambahkan ke timeline. Bingkai primer yang ditambahkan ke garis waktu ditandai dengan ikon hitam berbentuk berlian. -

Sesuaikan lintasan interpolasi. Untuk memodifikasi perpindahan objek Anda, Anda memiliki kemungkinan untuk mengklik dan menarik ke setiap lokasi baru masing-masing tanda posisi bingkai. Hindari mengubah jalur terlalu banyak, karena langkah itu bisa tidak menentu (kecuali tentu saja Anda mau). -

Ubah objek Anda. Setelah Anda menetapkan bingkai dan lintasan utama Anda, Anda memiliki kesempatan untuk mengubah objek Anda sehingga ia berubah saat bergerak pada lintasan yang diinterpolasi. Anda dapat mengubah bentuk, warna, memutar, mengubah ukuran, dan semua properti lainnya.- Pilih bingkai di mana Anda ingin melakukan perubahan ini.
- Buka dialog properti objek. Anda bisa memeras Ctrl+F3 jika dialog ini tidak terlihat.
- Di jendela ini, ubah semua nilai yang diperlukan untuk memodifikasi objek. Misalnya, Anda dapat mengubah rona atau warnanya, menambahkan filter, atau mengubah ukurannya.
- Anda juga dapat menggunakan alat transformasi "Tangan Gratis" untuk mengubah bentuknya seperti yang Anda inginkan.
-

Berikan sentuhan terakhir pada interpolasi Anda. Uji interpolasi gerakannya dengan menekan secara bersamaan Ctrl+↵ Masuk. Periksa apakah transformasi yang Anda buat itu masuk akal dan gerakan objek berada pada kecepatan yang benar. Jika animasinya terlalu cepat, Anda dapat mengurangi jumlah frame per detik atau menambah panjang rentang interpolasi.- Jumlah frame per detik diatur ke 24 secara default, jadi coba kurangi menjadi 12. Untuk melakukan ini, masukkan dialog properti dan ubah jumlah frame per detik (FPS). Beralih ke nilai 12 FPS akan menggandakan waktu tayang animasi, tetapi juga bisa membuatnya terlalu tersentak-sentak.
- Untuk mengubah rentang interpolasi, pilih layer yang digunakan dan gunakan slider untuk merentangkannya. Jika Anda ingin interpolasi menjadi dua kali lebih panjang, regangkan lebih dari 48 frame. Masukkan cukup bingkai sisi kosong ke dalam lapisan latar belakang Anda sehingga Anda perlu memperluas ke semua bingkai dalam urutan sehingga tidak menghilang di tengah-tengah gerakan animasi. Untuk memperluas lapisan latar belakang, pilih itu, klik pada frame terakhir dari animasi di timeline lalu tekan F5
Bagian 3 Menambahkan suara dan musik
-

Rekam atau cari efek suara dan latar belakang Anda. Anda dapat menambahkan efek suara ke berbagai tindakan yang terjadi dalam animasi Anda untuk menyempurnakannya dan memberikan lebih banyak kelegaan. Musik lebih menarik perhatian dan dapat memberikan animasi Anda rendering yang luar biasa. Flash mendukung beragam format file suara seperti AAC, MP3, WAV dan AU. Pilih yang akan memberi Anda kualitas terbaik untuk ukuran file terkecil.- Format MP3 akan memberi Anda kualitas suara yang sangat dapat diterima dan lebih banyak file terkompresi. Hindari format WAV jika memungkinkan, karena file yang disandikan dengan cara ini sering kali berukuran besar.
-

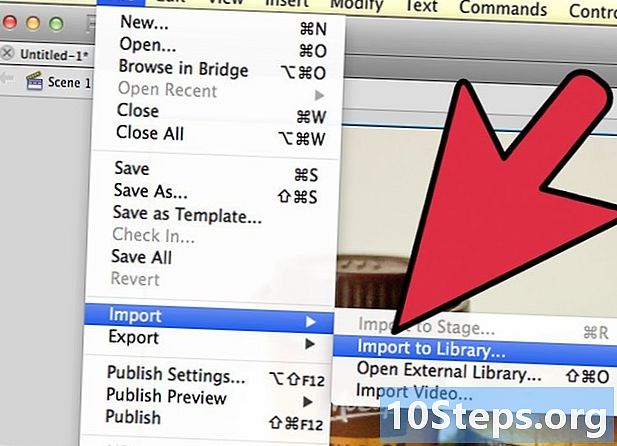
Impor file suara ke perpustakaan Anda. Mereka harus diatur di perpustakaan kerja perangkat lunak Anda sebelum penambahan efek suara ke animasi Anda. Ini akan memungkinkan Anda untuk mengimpornya dengan lebih mudah ke proyek Anda. Klik "File" → "Impor" → "Impor ke Perpustakaan". Kemudian temukan file suara yang sesuai dengan menjelajahi komputer Anda. Pastikan untuk memberi nama file suara Anda sehingga mudah ditemukan nanti. -

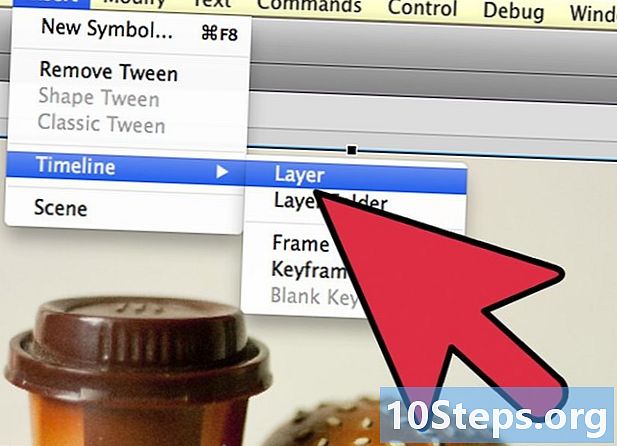
Buat layer untuk setiap file suara. Ini tidak sepenuhnya diperlukan karena Anda dapat menambahkan suara ke lapisan yang sudah ada. Menempatkan setiap file suara pada layernya sendiri akan memberi Anda kontrol lebih besar atas efek penurunan dan peningkatan volume secara bertahap dan lokasi pemotongan. Ini juga akan lebih mudah bagi Anda untuk memindahkan atau menyinkronkan urutan suara. -

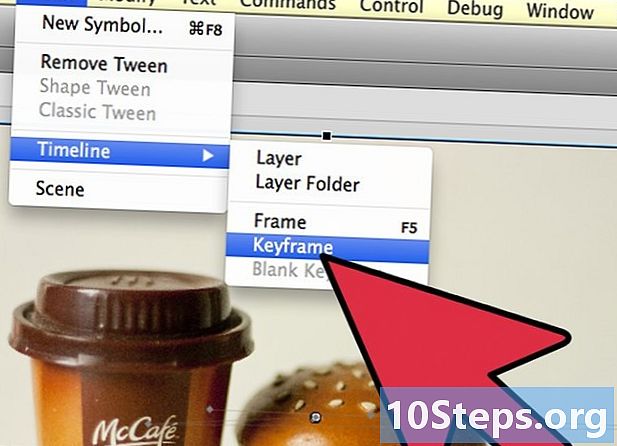
Buat bingkai utama di mana suara harus dimulai. Saat berada di lapisan suara, pilih bingkai dari urutan animasi dari mana untuk memulai suara. pers F7 untuk memasukkan bingkai primer kosong. Misalnya, jika Anda ingin memasukkan file musik yang harus diputar sepanjang animasi, pilih bingkai pertama dari lapisan suara. Jika Anda menambahkan dialog khusus ke salah satu karakter, pilih bingkai dari mana karakter mulai berbicara. -

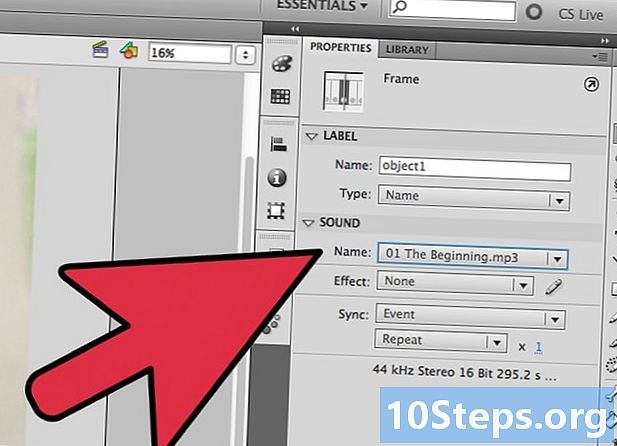
Tambahkan file suara atau musik. Bagian dari jendela pemilihan properti dicadangkan untuk suara. Anda dapat memperluas bagian ini untuk melihat berbagai opsi. Klik item menu "Nama" dan pilih file yang ingin Anda impor dari perpustakaan Anda. -

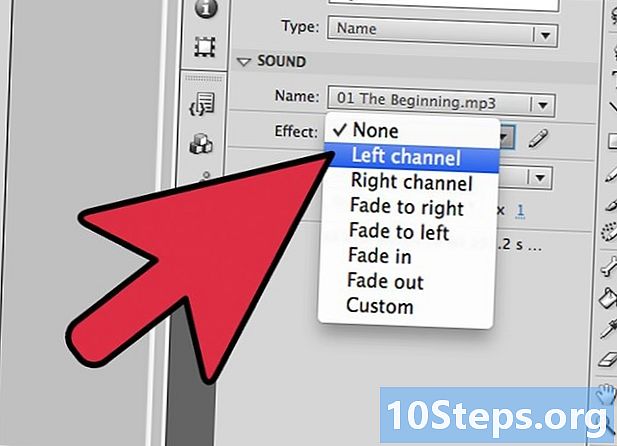
Konfigurasikan efek suara. Setelah memilih file, Anda dapat mengonfigurasi bagaimana file itu akan diputar. Apa yang Anda pilih akan tergantung pada efek yang Anda inginkan untuk diberikan pada animasi. Anda dapat mengubah pengaturan efek, waktu, dan ulangi setiap suara menggunakan opsi yang termasuk dalam bagian "Nama" pada jendela pemilihan properti.- efek - Opsi ini memungkinkan Anda untuk menambahkan efek suara, seperti penurunan dan penambahan bertahap atau untuk membawa gema ke suara. Anda dapat memilih dari menu drop-down di mana efek suara prasetel diatur atau klik pada ikon pensil di sebelah menu untuk menyesuaikan pengaturan Anda sendiri.
- sinkronisasi - Pengaturan ini menentukan bagaimana suara akan direproduksi dalam animasi. Opsi "Acara" akan memungkinkan Anda untuk mereproduksi suara sepenuhnya dari acara tertentu hingga akhir. Jika suara dipicu lagi sebelum yang sebelumnya berakhir, suara asli akan berlanjut sampai akhir. Opsi "Mulai" bekerja dengan cara yang sama seperti yang sebelumnya, tetapi suara saat ini akan berhenti dan mulai lagi jika suatu peristiwa memicu lagi. Opsi "Off" akan menghentikan suara yang diputar dalam bingkai yang sama. Jika Anda ingin menggunakan opsi ini bersama dengan properti suara lainnya, Anda harus membuat bingkai utama baru di mana Anda ingin reproduksi suara berhenti dan gunakan opsi ini. Opsi "Stream" akan mencoba untuk mencocokkan suara yang sedang diputar dengan jumlah bingkai pada lapisan lain. Opsi ini berlaku untuk dialog.
- Latihan loop - Pengaturan ini memungkinkan Anda untuk mengatur jumlah loop berulang untuk suara. Anda dapat mengaturnya hanya untuk memainkan suara satu kali, tetapi Anda juga dapat memainkannya beberapa kali. Jika animasi Anda dimaksudkan untuk bekerja dalam satu lingkaran, Anda perlu mengatur parameter ini untuk jumlah pengulangan yang tidak terbatas.
-

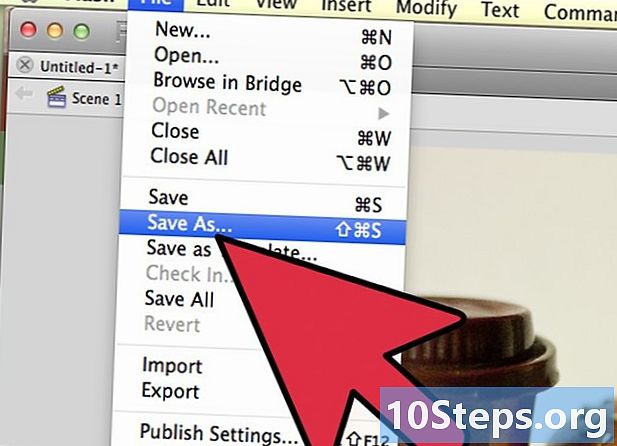
Selesaikan proyek Anda. Ketika Anda telah menyelesaikan proyek Anda, simpan sebagai ".swf". Ini adalah yang digunakan untuk pemutaran film yang kemudian dapat Anda lihat di hampir semua peramban internet dengan plugin Flash. Anda juga dapat memuatnya ke Flash player khusus untuk dilihat. Ada juga sejumlah situs web tempat Anda dapat mengirim kreasi Anda untuk dilihat orang lain, seperti Newgrounds, Albino Blacksheep, dan Kongregate. -

Majukan proyek masa depan Anda. Panduan ini hanya menyajikan dasar-dasar pembuatan animasi, tetapi Anda masih harus banyak belajar. Jika Anda ingin mengambil kursus bimbingan belajar dengan ActionScript, Anda dapat mengelola detail animasi yang lebih baik dan menjadikannya interaktif untuk pembuatan game misalnya. Terus mendapatkan pengalaman dan Anda akan segera mempelajari semua trik dan melangkah lebih jauh di bidang ini.